Ich weiß natürlich das die Zeichner unter euch jeder seine eigene Vorgehensweise hat. Ich möchte mir da auch keine Kritik erlauben.Ich bin mir sogar sicher, das einig von euch einige Sachen draufhaben von denen ich nicht einmal weiß. Also seht den Beitrag als eine weitere Möglichkeit etwas so zu Papier zu bringen, wie man es sich vorstellt. Und ich kann nur sagen, das ist einer meiner Wege um möglichst sicher zu einem optimalen Ergebnis zu kommen. Es sind auch andere Wege möglich, wie ich eben erläuterte. Natürlich bezieht sich dieser Weg vorrangig auf Comic Seiten und nicht unbedingt auf Illustration. Der Unterschied? Eine Illustration steht für sich, ohne Konkurrenz. Jede Illustration kann eine andere Stielrichtung haben. Das kann sogar erwünscht sein. Aber wenn ihr ein Comic Book aufschlagt habt ihr es immer mit einer Doppelseite zu tun. Und sagen wir mal mit 10 einzelne Illustrationen. Da fallen Qualität Schwankungen sofort auf. Mann vergleicht. Nicht nur das. Die Gesamtgestaltung muss stimmen. Ein falsches Bild verhaut den formalen Zusammenhang der Seite. Und, es muss trotz unterschiedlicher Farbigkeit eine farblich zusammenpassende Grundstimmung herrschen. Wie gesagt, ein fauler Apfel verdirbt den ganzen Korb. Natürlich gibt es Illustratoren die benutzen durchgängig für das ganze Album eine festgelegte Farbpalette. Das minimiert das Risiko ein bisschen. Wenn ich mich aber an Grenzwerten abarbeite, und der WarbWechsel auf einer Seite stattfindet muss ich aufpassen. Das alles zusammen, auch noch mit einem gewissen ökonomischen Druck, zwingt mich dazu ein wiederholbares Konzept zu haben, mit dem ich ohne große Korrekturen arbeiten kann. Sozusagen ein Gleis auf dem ich mich bewege. Warum ich darauf jetzt noch einmal zu sprechen komme – ich weiß das es immer noch begeisterte Anfänger gibt die große Pläne und große Geschichten haben. Ich habe einige in meiner Zeit als Dozent kennengelernt und einige werden bestimmt meinen Block verfolgen. Und doch, obwohl es einleuchtend ist was ich sage, so haben sie doch oft Schwierigkeiten dem zu folgen. Das hatte leider zum Teil auch damit zu tun, das mir die Schule, obwohl ich mehrmals darum bat, nicht die Nutzung von leerstehenden Computerbestückten Räumen gestattete, die mit Beamer und jeder Menge Arbeitsplätzen ausgerüstet waren, um im Unterricht genau diese Dinge für alle einsehbar zu behandeln. Es geht einfach nicht, als Dozent in einer überfüllten Klasse neben einem Schüler mit popeiligen Laptop Bildschirm zu knien dem gerade mal 6 Schüler aus idiotischen Blickwinkeln sehen können. Aber das ist nicht das Thema. Ich möchte denen die noch unsicher sind einen Weg weisen, der gut funktioniert, wenn man sich daran hält. Ich zeigte schon einmal etwas in einem vorherigen Beitrag aber das waren zu schnelle Schritte und es ging mehr um die Zeichnung und das Endergebnis. Ein Endergebnis gibt es für vorliegende Seite noch nicht, aber in einigen Tagen. Ich werde es euch nicht vorenthalten.
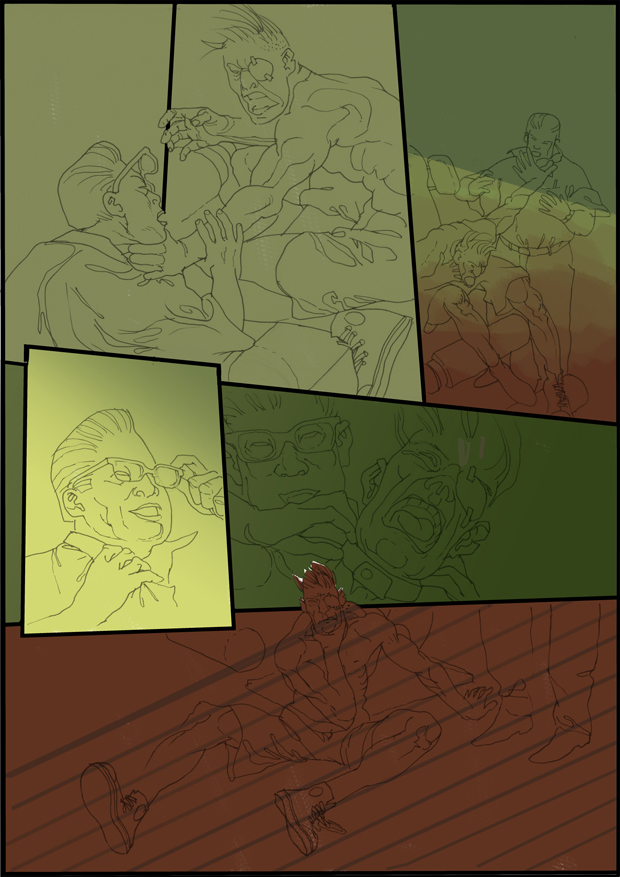
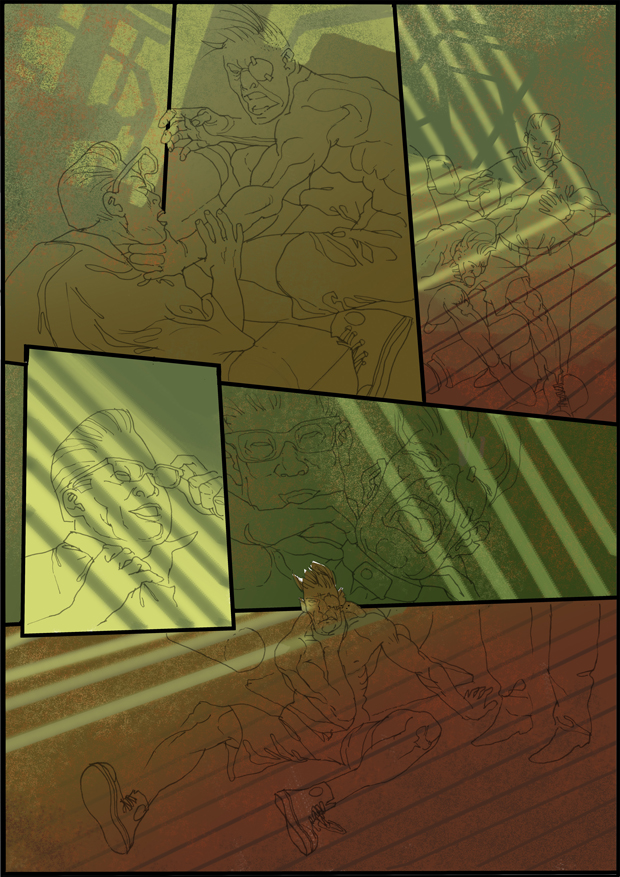
In dem Panel werden die Basisfarben eingesetzt. Auch wenn sie unterschiedlich sind haben sie einen gemeinsamen Grundton. Darauf ist zu achten. Ab jetzt sucht ihr keine Farbe mehr vor einem weißen Hintergrund, sondern immer passend zu der jeweiligen Bildfarbe. Aber bevor ich in das Detail gehe, brauche ich Ordnung im Großen. Dafür muss ich wissen was im Hintergrund geschieht. Damit es nicht langweilig aussieht, ich habe eine Aufsicht und sehe wenig Hintergrund, baue ich erst einmal einige Verläufe ein
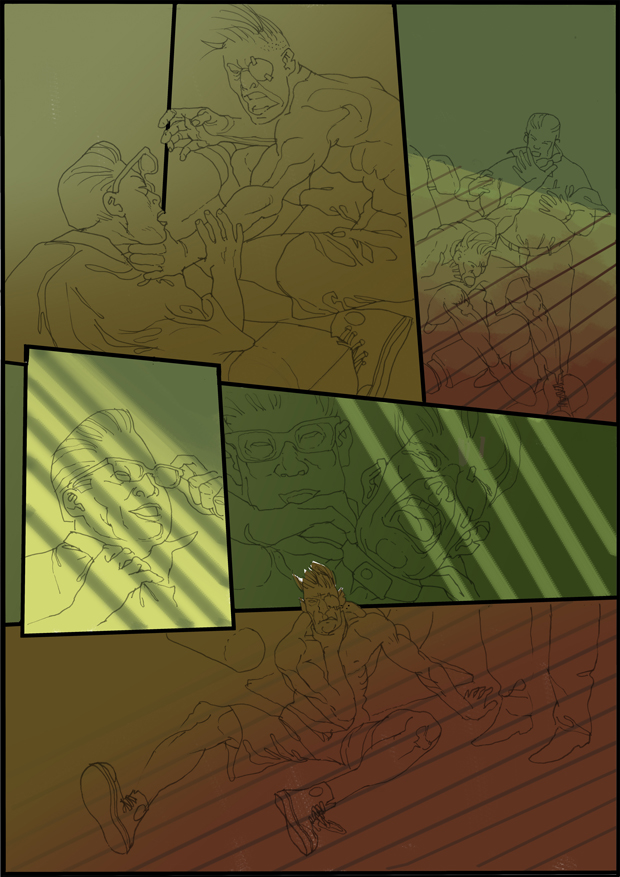
Sieht schon besser aus. Mir fällt das Licht ein, das seine Strahlen durch die Lamellen wirft, die ihr auf der Seite 1 sehen konntet. Licht macht Dramatik. Ich liebe es. Ihr könnt Bilder damit erst richtig krachen lassen. Ich überlege mir, was Sportmaschinen für Schatten an die Wände werfen könnten.
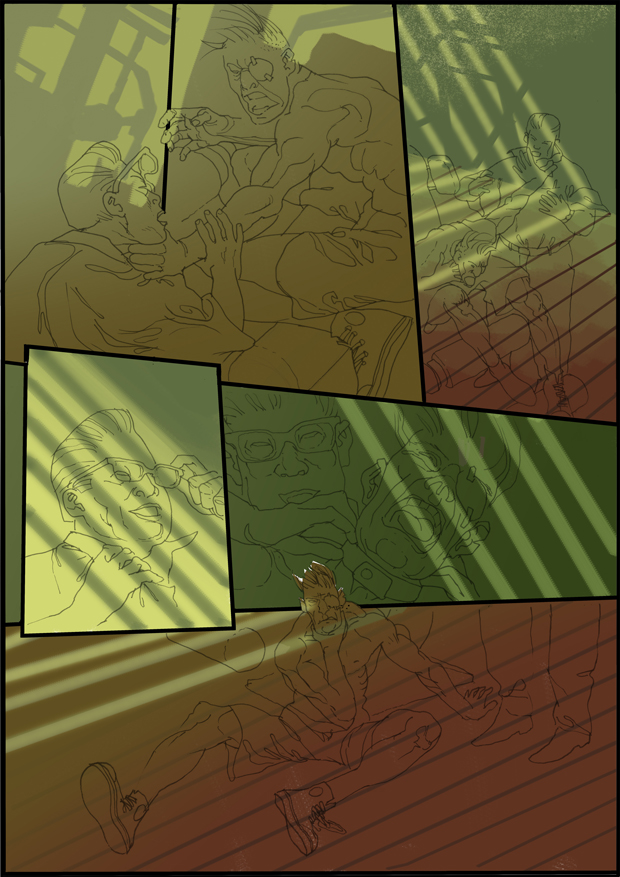
Das sieht schon besser aus. Leider hat der Computer den Nachteil das er prinzipiell sehr sauber arbeitet. Ich will aber das Old School feeling, also indifferente Struktur aber kein abgesplitterten Putz und dererleih Sachen. Das ist eine High Tech Klinik. Alles sauber. Also lege ich eine Struktur darüber die auch Staub und Sonnenlicht Geflimmer sein könnte. Er erhöht die Sensibilität des Bildes
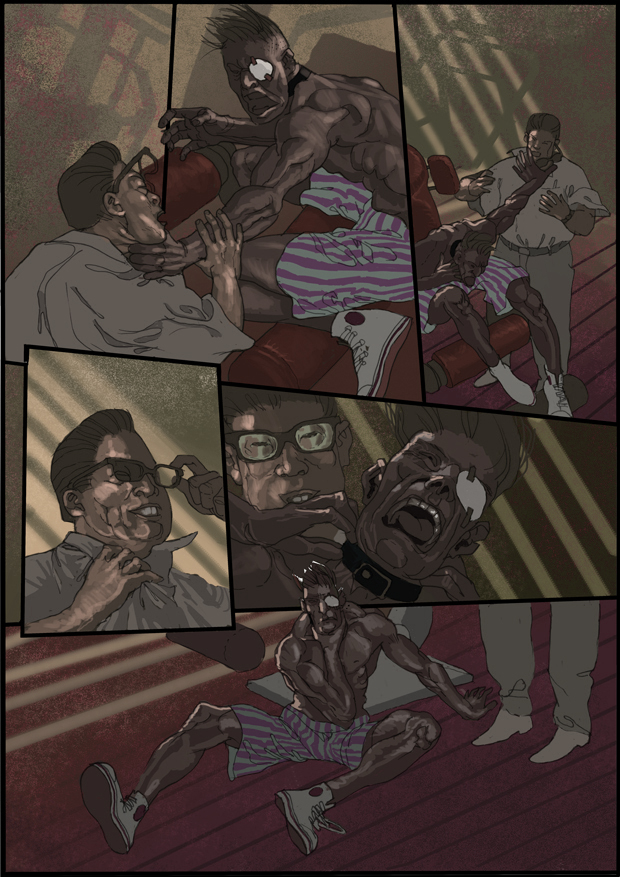
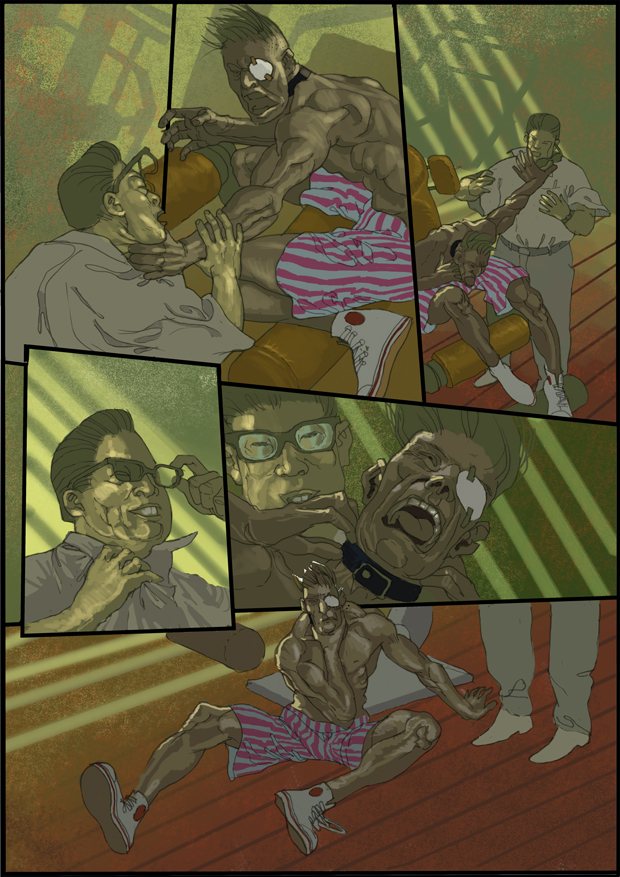
So jetzt ist es Zeit für die Menschen. Ihr tragt Stück für Stück die Objektfarben ein und achtet darauf, das sie passen. Das schafft ihr dadurch, das ihr gegen eine Zentralfarbe arbeitet und nicht immer gegen Weiß. Nebenbei, das haben die Alten, wie Rubens und der ganze Klüngel, genauso gemacht. Leider habe ich diesen Schritt nicht notiert, sondern erst nachdem ich einen zweiten Hautton darübergelegt habe. Aber im Prinzip ist das das gleiche. Aber wichtig ist, das ihr auf folgendes achtet. Selbst die Hellen Töne dürfen noch nicht die Hellsten sein, wie sie euch für das fertige Bild vorschweben. Das heben wir uns für den Schluss auf. Die letzten Lichter, oder Spitzlichter sind wie ein Gewürz. Zu viel verdirbt das Essen. Das kommt zum Schluss.
Nun ist es oft so, das wenn ihr zu diesem Punkt gekommen seid und ihr eine Pause macht, das Bild nach einer Stunde ganz anders aussieht. Irgendwie stimmt was nicht. Das erste Verliebtsein ist vorbei. Es sind ja auch unglaublich viele Faktoren die wir unter einen Hut bekommen wollen. Ein Husarenstück und selbst den Besten unterlaufen Unzulänglichkeiten. Dann greife ich zu der „Tonwertkorrektur“.Damit bereite ich das Bild auf das Finish vor. Etwas Kontrastreicher, vielleicht etwas Dunkler damit die Spitzlichter nachher gut stehen. Das sieht dann so aus.
Ihr seht das Bild ist Schärfer geworden. So kann man es jetzt lassen. Natürlich fehlen noch jede Menge Details. Hosen, Schuhe etc. Das kommt zum Schluss. Aber wenn euch der Hafer sticht geht ihr in “ Farbton/Sättigung“. Und ihr nehmt einmal den Kontrast raus. Jetzt habt ihr fast ein Bild wie ein altes S/W Foto.
Mit dem selben Tool und dem Basis Bild schiebt ihr jetzt einmal Rot rein. Eine ganz andere Stimmung.
Wemm das zu feurig ist, der nimmt den Kontrast wieder etwas raus….
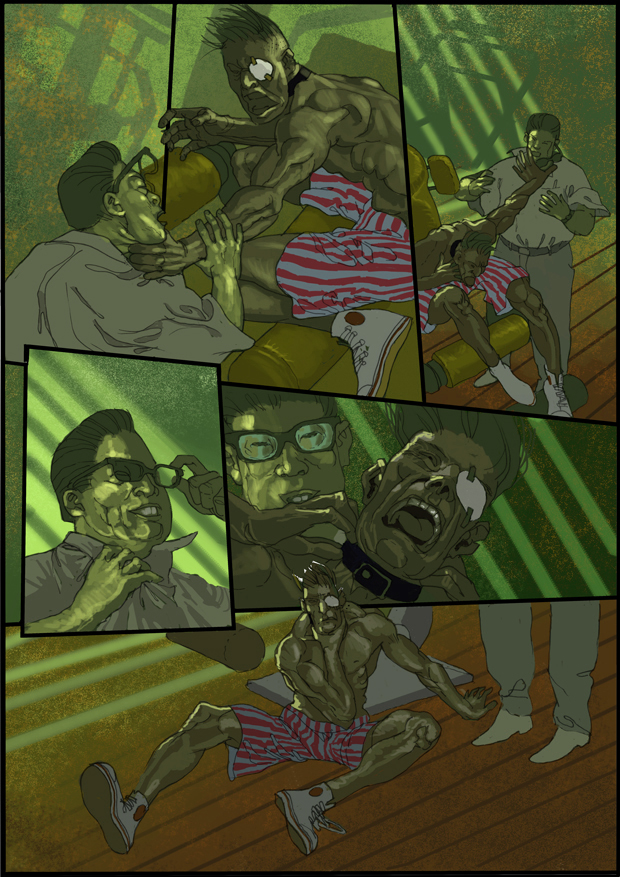
Düsterer, dokumentarischer. Wer mehr die Kühle des Jungels haben will schiebt Grün rein…..
Und wem das zu heftig ist…..
nimmt den Kontrast wieder raus. Wer die Wahl hat, hat die Qual. Aber ihr seht welche Möglichkeiten Photoshop bietet. Nur, ohne eigene Kreativität und Üben reicht das nicht. Aber ihr könnt auch vorstellen was die letzten Lichter dem Bild für eine endgültige Wirkung geben. Ich werde es euch in einigen Tagen vorführen.











Comments
One Response to “Schritt für Schritt 1”Sehr hilfreich, sehr interessant,
weckt die Freude am kolorieren,
bin gespannt wie es weitergeht!
Lieben Gruß, Wuttek.